오늘은 프로젝트 기능 구현 중 추가적인 기능을 넣어주고 싶었는데 기능마다 버튼을 넣어주는 것을 싫고 이전에 팀원분께서 사용했던 UIMenu를 사용해서 한곳에 넣어 두고 버튼을 하나만 넣어 그 버튼을 누르면 메뉴 버튼이 뜰 수 있도록 구현하려고 한다.
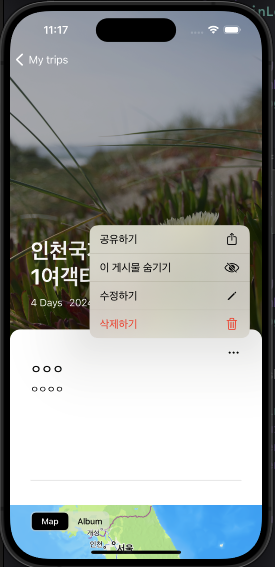
특정 핀로그를 수정하기 , 삭제하기 , 원하지 않은 게시물 숨기기 , 공유하기 등 여러가지 기능을 넣어보려고 한다.
optionsButton.addTarget(self, action: #selector(setupMenu), for: .touchUpInside)
버튼을 하나 만들어 준 뒤 setupMenu의 메서드가 실행되도록 설정한다.
@objc func setupMenu() {
let shareAction = UIAction(title: "공유하기", image: UIImage(systemName: "square.and.arrow.up")) { _ in
self.sharePinLog()
}
let hideAction = UIAction(title: "이 게시물 숨기기", image: UIImage(systemName: "eye.slash")) { _ in
self.hidePinLog()
}
let deleteAction = UIAction(
title: "삭제하기",
image: UIImage(systemName: "trash"),
attributes: .destructive) { _ in
self.deletePinLog()
}
let editAction = UIAction(title: "수정하기", image: UIImage(systemName: "pencil")) { _ in
self.editPinLog()
}
var menuItems = [shareAction, hideAction]
if let pinLog = pinLog, let currentUserId = Auth.auth().currentUser?.uid, pinLog.authorId == currentUserId {
menuItems.append(editAction)
menuItems.append(deleteAction)
}
optionsButton.menu = UIMenu(title: "", children: menuItems)
}
전체 코드는 이렇게 구현할 수 있다. 애플에서 이미 만들어진 기능을 사용하다보니 쉽고 간편하게 사용할 수 있는 것 같다.
각각의 메뉴마다 타이틀과 이미지를 넣고 색도 별도로 넣을 수 있다는 점이 특징이다.
optionsButton.menu = UIMenu(title: "", children: menuItems)
}
var menuItems = [shareAction, hideAction]
children에 해당되는 내용을 넣어주면 버튼을 눌렀을때 UIMenu가 나오게 된다.
4가지 기능 중에 왜 두개만 넣었냐면 내가 올린 게시물이 아닐때 수정하기 , 삭제하기를 띄워두면 안되기 때문에 그 두가지 기능은 다른 전제조건을 걸어뒀다.
if let pinLog = pinLog, let currentUserId = Auth.auth().currentUser?.uid, pinLog.authorId == currentUserId {
menuItems.append(editAction)
menuItems.append(deleteAction)
}
이 게시물에서 저장된 아이디와 현재 로그인 된 아이디가 동일할 경우 수정하기 , 삭제하기를 추가해 본인 게시물만 수정 및 삭제가 가능하도록 구현하였다.
추후 다른곳에서도 많이 사용할 것 같은 기능이라 따로 정리해서 기록으로 남겨뒀다. 나중에도 필요할때 찾아와서 한번 보자!

'◽️ Programming > UIKit' 카테고리의 다른 글
| iOS 권한 팝업 Localization 하기 (1) | 2024.06.23 |
|---|---|
| CollectionView Cell 사진 꾸욱 눌러 흔들기 애니메이션 및 삭제 기능 구현 (1) | 2024.06.09 |
| 카카오톡 소셜 로그인 구현하기 (0) | 2024.05.21 |
| iOS TTS (Text-to-Speech) 기능 사용하기 (0) | 2024.05.21 |
| JJFloatingActionButton 라이브 러리로 Floting button 만드는법 (3) | 2024.05.05 |

