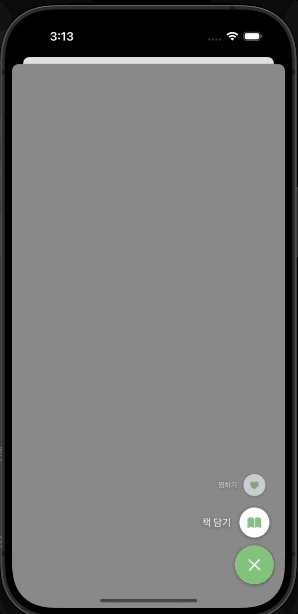
이번 과제를 진행하면서 원하는 책을 선택 후 상세정보로 넘어갔을 때 책을 담거나, 찜하거나, 뒤로가기 등의 버튼을 하나의 버튼으로 합쳐 누르면 원하는 메뉴가 나오도록 설정하는 버튼을 만들어 보았다.

이 뿐 만 아니라 Floting 버튼은 view 레이아웃이 스크롤 되는 등 이동하여도 같은 자리에 붙어있는 식으로 구현이 가능하다!
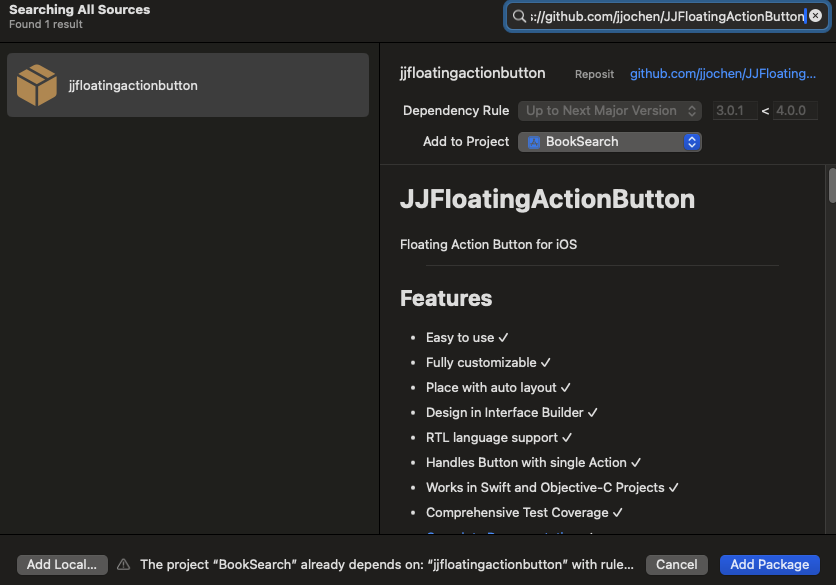
사용 하는 법을 먼저 보면 아주 간단하게 사용이 가능하다! 일단 https://github.com/jjochen/JJFloatingActionButton 을 사용해 SPM으로 라이브러리를 불러온다 🙂

import JJFloatingActionButton
let actionButton = JJFloatingActionButton()
해당 라이브러리를 임포트해준 뒤 변수에 이와 같이 컴포넌트를 선언해주면 거의 준비 완료..!
func addFloatingButton() {
actionButton.addItem(title: "책 담기", image: UIImage(systemName: "book.fill")?.withRenderingMode(.alwaysTemplate)) { item in
// do something
}
actionButton.addItem(title: "찜하기", image: UIImage(systemName: "heart.fill")?.withRenderingMode(.alwaysTemplate)) { item in
// do something
}
actionButton.addItem(title: "뒤로가기", image: UIImage(systemName: "return")?.withRenderingMode(.alwaysTemplate)) { item in
// do something
}
actionButton.display(inViewController: self)
}
그 다음 각각 들어갈 아이템의 명칭과 이미지를 정해주고 해당 하는 버튼마다 원하는 기능을 구현해주면 손쉽게 사용이 가능하다 🙂

지금은 간단하게 사용할 수 있도록 세팅된 값을 그대로 사용했지만 커스텀을 통해 다양한 방식으로 사용이 가능하다!
이 방법을 통해 원하는 기능을 구현할 예정이다 🙂
'◽️ Programming > UIKit' 카테고리의 다른 글
| 카카오톡 소셜 로그인 구현하기 (0) | 2024.05.21 |
|---|---|
| iOS TTS (Text-to-Speech) 기능 사용하기 (0) | 2024.05.21 |
| Singleton Pattern 이란 무엇일까? (1) | 2024.04.19 |
| TableView xib 사용해서 Cell 구성하기 (1) | 2024.04.11 |
| URLSession (0) | 2024.04.09 |

