카카오톡 소셜 로그인 구현하기
이번에 과제를 진행하면서 애플 로그인을 넣어주셔서 추가적으로 다른 소셜 로그인이 들어가면 좋을 것 같아 카카오톡 소셜 로그인을 넣기로 했다.
일단 카카오 로그인에 관련되서 공식 사이트의 자세한 내용이 있어 생각보다 크게 어렵지 않게 구현할 수 있었다.
https://developers.kakao.com/docs/latest/ko/kakaologin/common
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
공식문서를 토대로 살펴보면 카카오 계정을 인증하는 방법에 따라 카카오 로그인은 두가지로 나뉜다.
- 카카오톡으로 로그인 하는 방법
- 카카오계정으로 로그인 하는 방법
나는 이번에 카카오톡을 활용해 로그인 하는 방법을 구현할 예정이다.
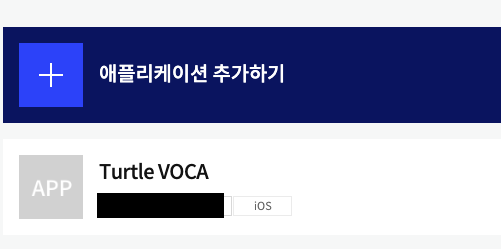
먼저 책 검색 앱을 만들면서 사용해봤었던 카카오 디벨로퍼 사이트에 등록이 필요하다.

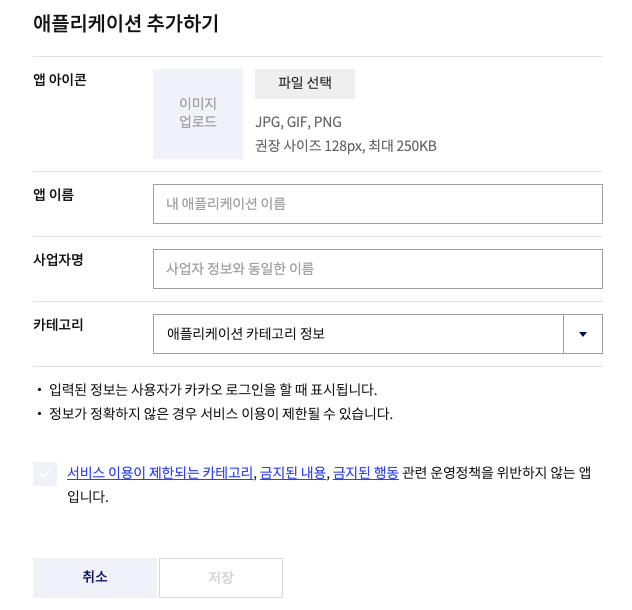
이렇게 애플리케이션을 추가하면 된다.
추후에 수정이 가능하니 일단 임의로 값을 넣어둔다
그럼 해당하는 애플리케이션에 키 값이 제공된다. 여기까지는 책 검색 앱을 만들면서 사용해봤던 방식이다!
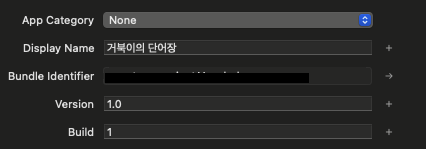
다음은 iOS 플랫폼을 등록해야하는데 번들 ID 값에는 프로젝트의 식별자를 넣어주면 된다 🙂


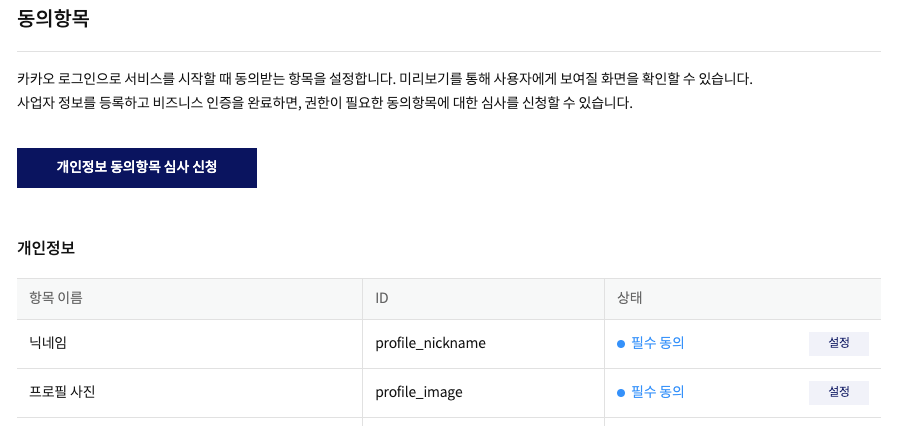
그 다음 카카오 로그인 페이지를 활성화 해준 뒤 이용자에게 어떤 내용을 동의 받을 지에 대한 선택이 가능하다!

필수적으로 받아야하는 내용을 선택하고 받아야하는 이유를 적으면 된다.

이렇게 미리 보기도 가능하니 받아야하는 정보에 대한 값을 설정하면 될 것 같다 🙂
자 이제 애플 디벨로퍼 사이트에서 설정해야하는 건 모두 끝난 것 같다.
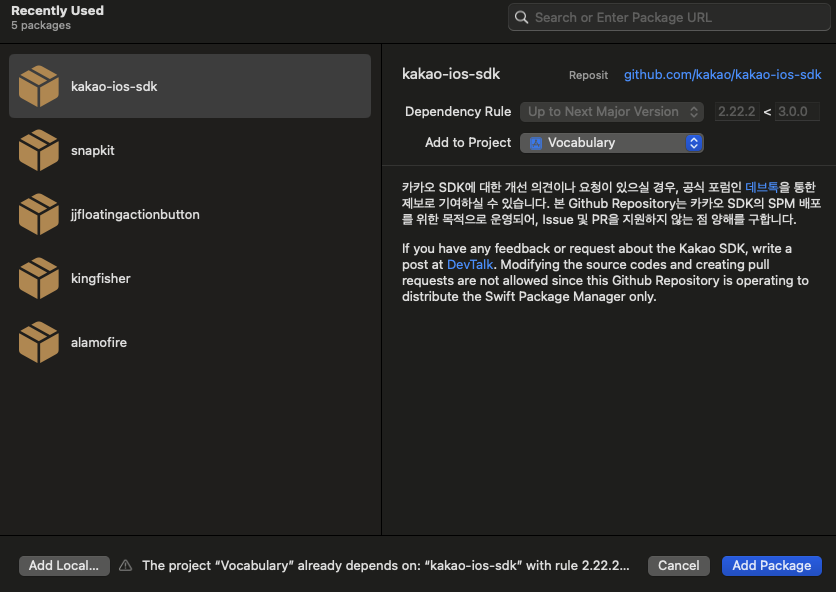
이제 Xcode로 넘어가 해당 모듈을 설정해주자! 지금까지 라이브러리들은 모두 SPM을 사용해서 가져오고 있었으므로 나는 동일하게 카카오 로그인 라이브러리를 불러왔다.

그 다음 info파일을 소스코드로 불러와 해당 내용을 추가해준다.
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>kakaolink</string>
</array>
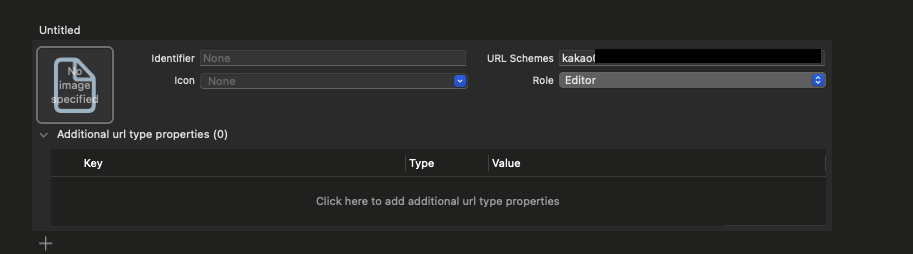
그 다음 URL Schemes를 설정해 키를 넣어주어야 한다.

공식 파일에서 키를 넣을땐 앞에 kakao를 붙여야 하므로 kakao+인증키 형식으로 값을 넣어주면 된다.
이렇게 하면 Xcode 설정도 끝이 난다.
이제 코드로 구현하는 일이 남았으니 코드를 살펴보자!
AppDelegate
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
KakaoSDK.initSDK(appKey: "인증키")
return true
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if (AuthApi.isKakaoTalkLoginUrl(url)) {
return AuthController.handleOpenUrl(url: url)
}
return false
}
먼저 AppDelegate에 앱 인증키를 넣어 정상적으로 내용을 받을 수 있도록 설정한다.
let kakaoLoginButton: UIButton = {
let button = UIButton()
if let image = UIImage(named: "kakaologin") {
button.setImage(image, for: .normal)
}
button.imageView?.contentMode = .scaleAspectFit
button.backgroundColor = #colorLiteral(red: 0.9969366193, green: 0.8984512687, blue: 0.006965545472, alpha: 1)
button.layer.cornerRadius = 8
button.clipsToBounds = true
return button
}()
그 다음 로그인 버튼을 누를 버튼이 있는 VC로 이동해 해당 버튼을 생성한다.
kakaoLoginButton.addTarget(self, action: #selector(handleKakaoLogin), for: .touchUpInside)
@objc func handleKakaoLogin() {
if UserApi.isKakaoTalkLoginAvailable() {
UserApi.shared.loginWithKakaoTalk { (oauthToken, error) in
if let error = error {
print("Error: \\(error.localizedDescription)")
} else {
print("Login with KakaoTalk succeeded.")
}
}
} else {
UserApi.shared.loginWithKakaoAccount { (oauthToken, error) in
if let error = error {
print("Error: \\(error.localizedDescription)")
} else {
print("Login with KakaoAccount succeeded.")
}
}
}
}
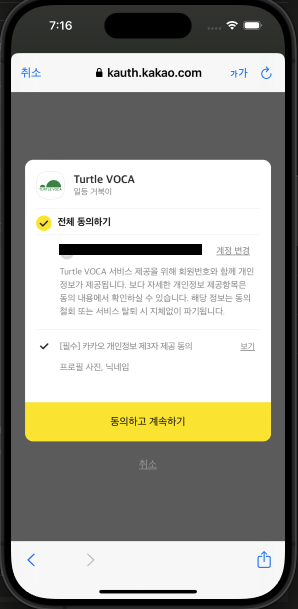
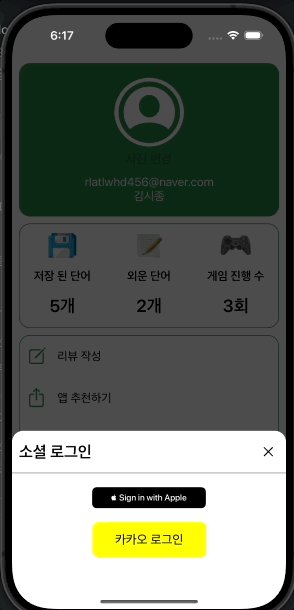
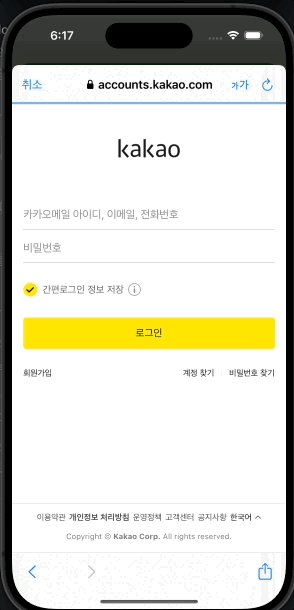
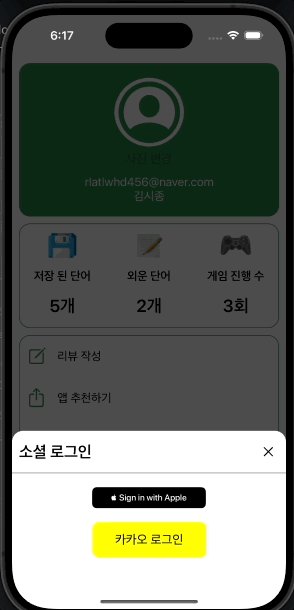
그런 다음 카카오 로그인을 연결하는 메서드를 구현하여 addTarget을 통해 버튼과 연결해주면 버튼이 탭될 때 해당 메서드가 실행되며 카카오톡 로그인 화면으로 넘어가게 된다.

요즘 앱에서 소셜 로그인이 많이 사용되고 있는 만큼 앞으로도 사용 될 여지가 높은 카카오톡 소셜로그인에 대해서 알아보았다! 나중에 필요할때 찾아보자

'◽️ Programming > UIKit' 카테고리의 다른 글
| UIMenu 활용해 추가 기능 추가하기 (0) | 2024.06.12 |
|---|---|
| CollectionView Cell 사진 꾸욱 눌러 흔들기 애니메이션 및 삭제 기능 구현 (1) | 2024.06.09 |
| iOS TTS (Text-to-Speech) 기능 사용하기 (0) | 2024.05.21 |
| JJFloatingActionButton 라이브 러리로 Floting button 만드는법 (3) | 2024.05.05 |
| Singleton Pattern 이란 무엇일까? (1) | 2024.04.19 |

