2024.04.22 - [◽️ Programming/T I L] - [ProJect 일지] 영화 예매 앱 만들기 (1)
2024.04.23 - [◽️ Programming/T I L] - [ProJect 일지] 영화 예매 앱 만들기 (2)
2024.04.24 - [◽️ Programming/T I L] - [ProJect 일지] 영화 예매 앱 만들기 (3)
2024.04.25 - [◽️ Programming/T I L] - [ProJect 일지] 영화 예매 앱 만들기 (4)
2024.04.27 - [◽️ Programming/T I L] - [ProJect 일지] 영화 예매 앱 만들기 (5)
오늘은 팀프로젝트가 완료된 영화 앱 만들기를 마무리 하면서 KPT회고를 남기기 위해 글을 남긴다.
- ProJect : BirdCinema
- ProJect 일정 : 24.04.22 ~ 24.04.27
- ProJect 인원 : 4명
- ProJect 링크 : https://github.com/SijongKim93/BirdCinema
- ProJect 시연 : https://www.youtube.com/watch?v=-2Fh_SXVbxI
- 사용 툴 : Notion , Figma , Github , Swift , Xcode
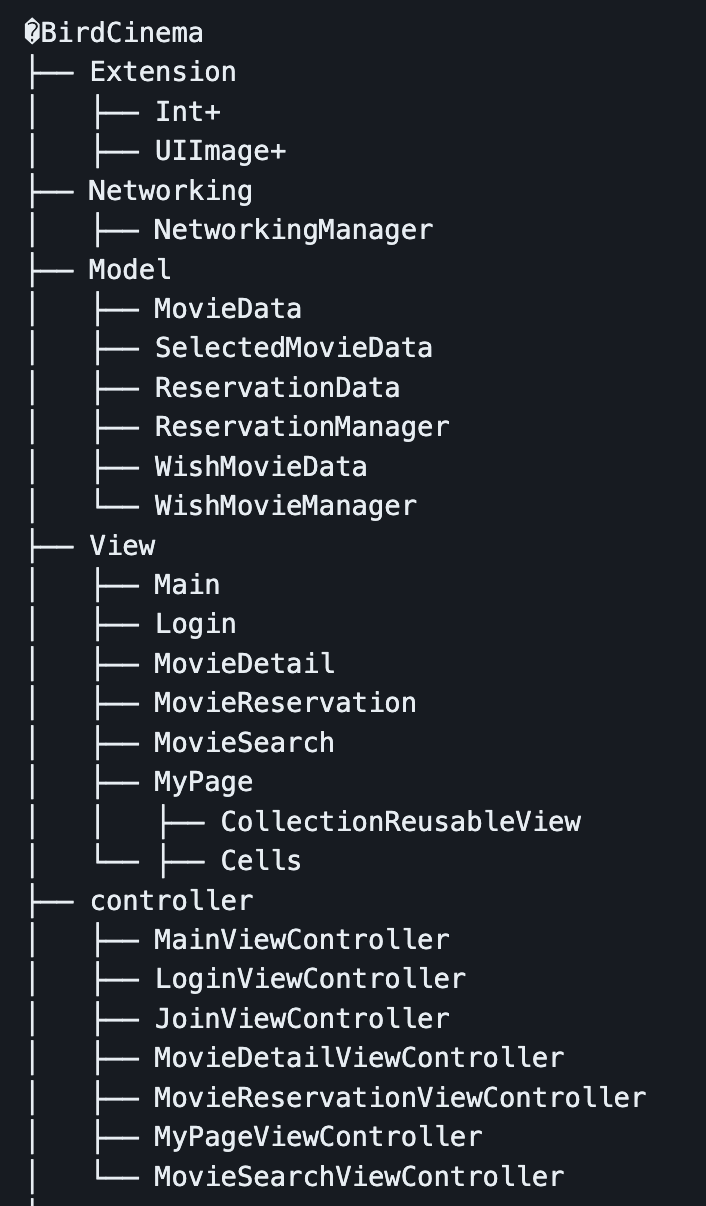
- 프로젝트 구조

내가 구현한 기능
- 로그인 / 회원가입 페이지
- 영화 목록 페이지
- 영화 검색 페이지 (Search Bar 구현)
로그인 / 회원가입 페이지
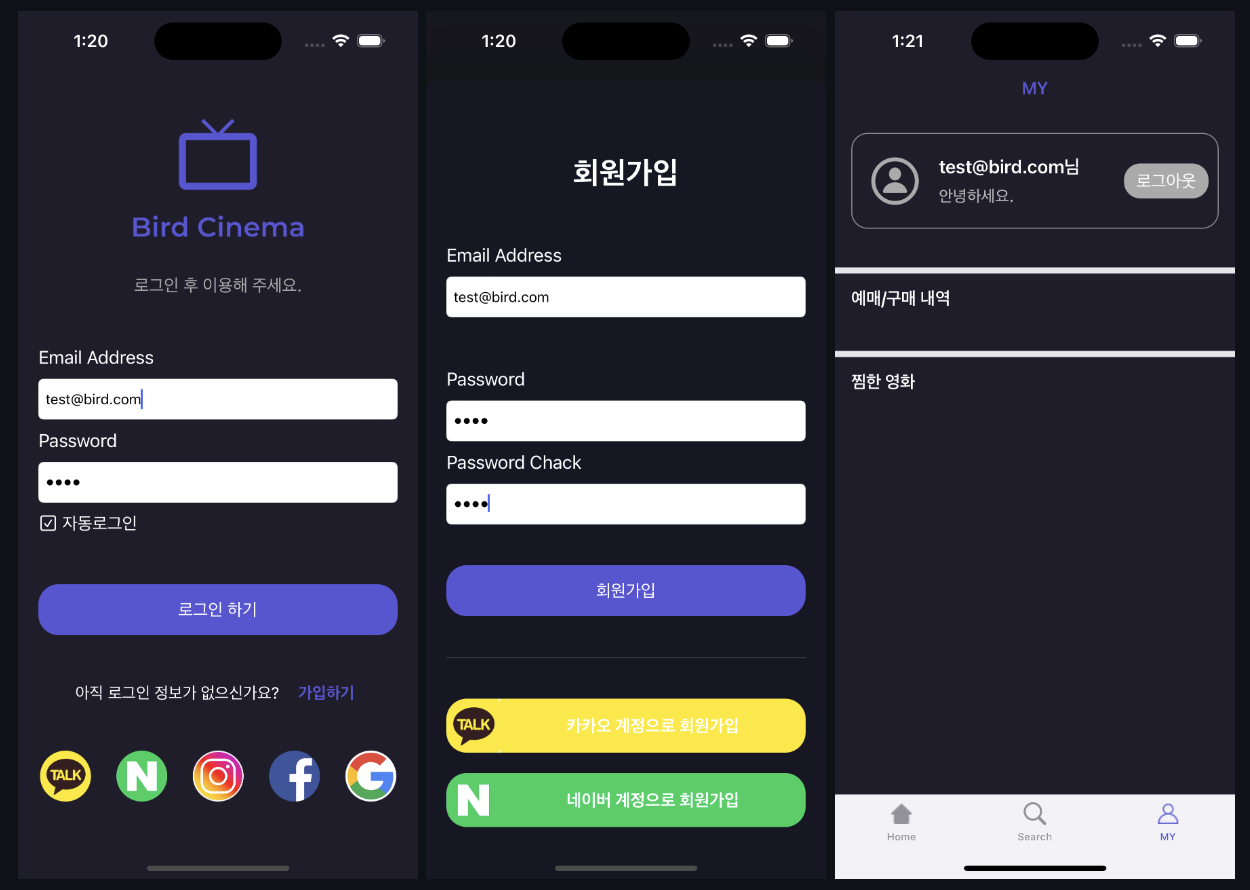
로그인 페이지
구현 기능 - TextField , UserDefaults, AlertController , ViewWillappear 시점 활용

먼저 로그인 페이지 구현된 내용을 살펴보면 TextField 를 활용해 입력받은 값을 UserDefaults 내 저장된 값과 비교해 AlertController 를 활용해 로그인 가능여부를 알 수 있도록 설정했다.
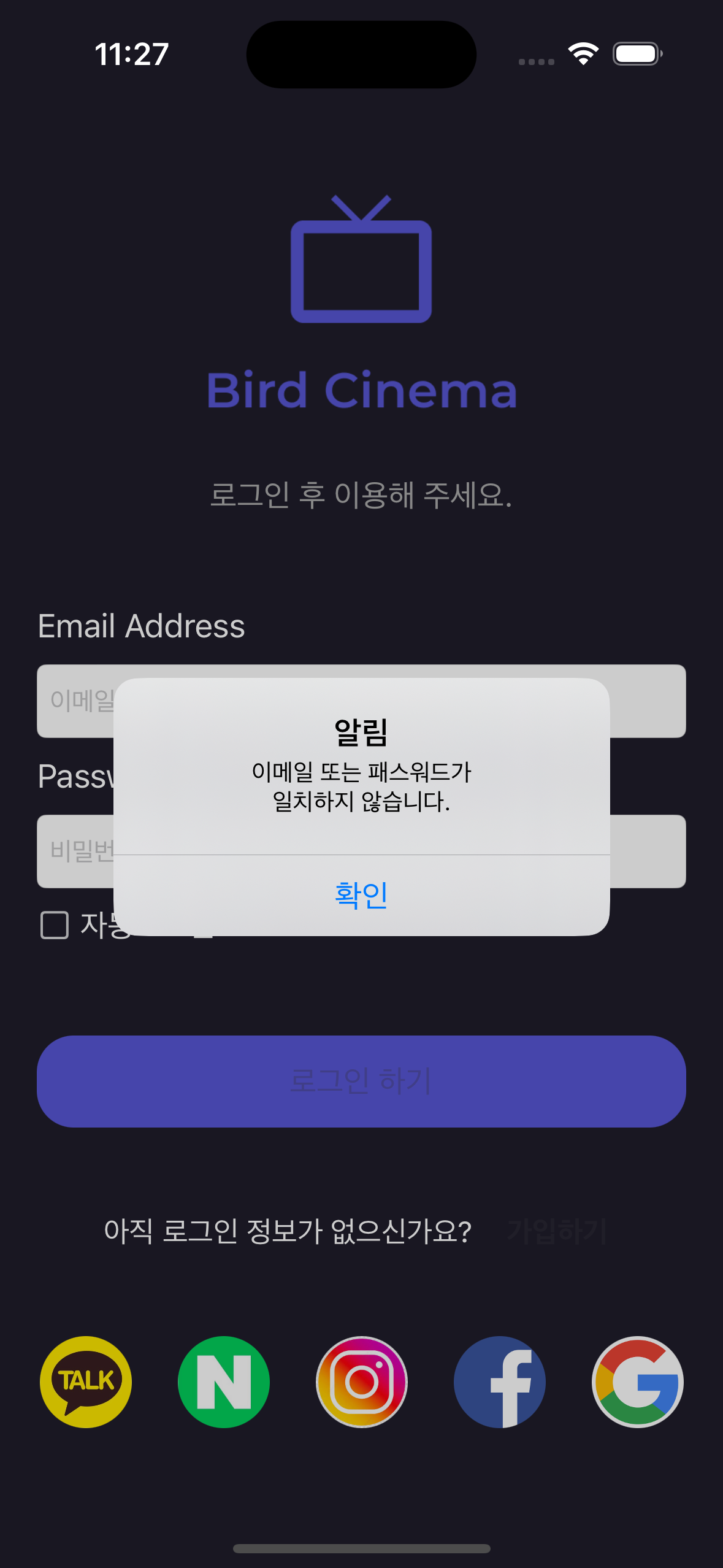
UserDefaults 내 값이 저장되어 있지 않은 값이 입력되면 알럿을 통해 이렇게 나타나게 된다.

또한, 자동 로그인 기능을 넣어 해당 값을 체크한 후 로그인이 성공하면 체크 여부와 이메일, 패스워드 값을 UserDefaults 에 저장해 로그아웃을 해도 이메일과 패스워드 텍스트필드 내 남아있도록 ViewWillappear를 통해 기능을 넣어 구현하였다.
회원가입 페이지
구현기능 - TextField , UserDefaults , AlertController

로그인 페이지 내 “가입하기” 버튼을 누르면 회원가입 페이지로 이동되도록 설정하였으며, 회원가입 페이지로 이동 시 이메일과 패스워드, 패스워드 재확인 텍스트필드를 넣어 정보를 입력할 수 있도록 구현했다.
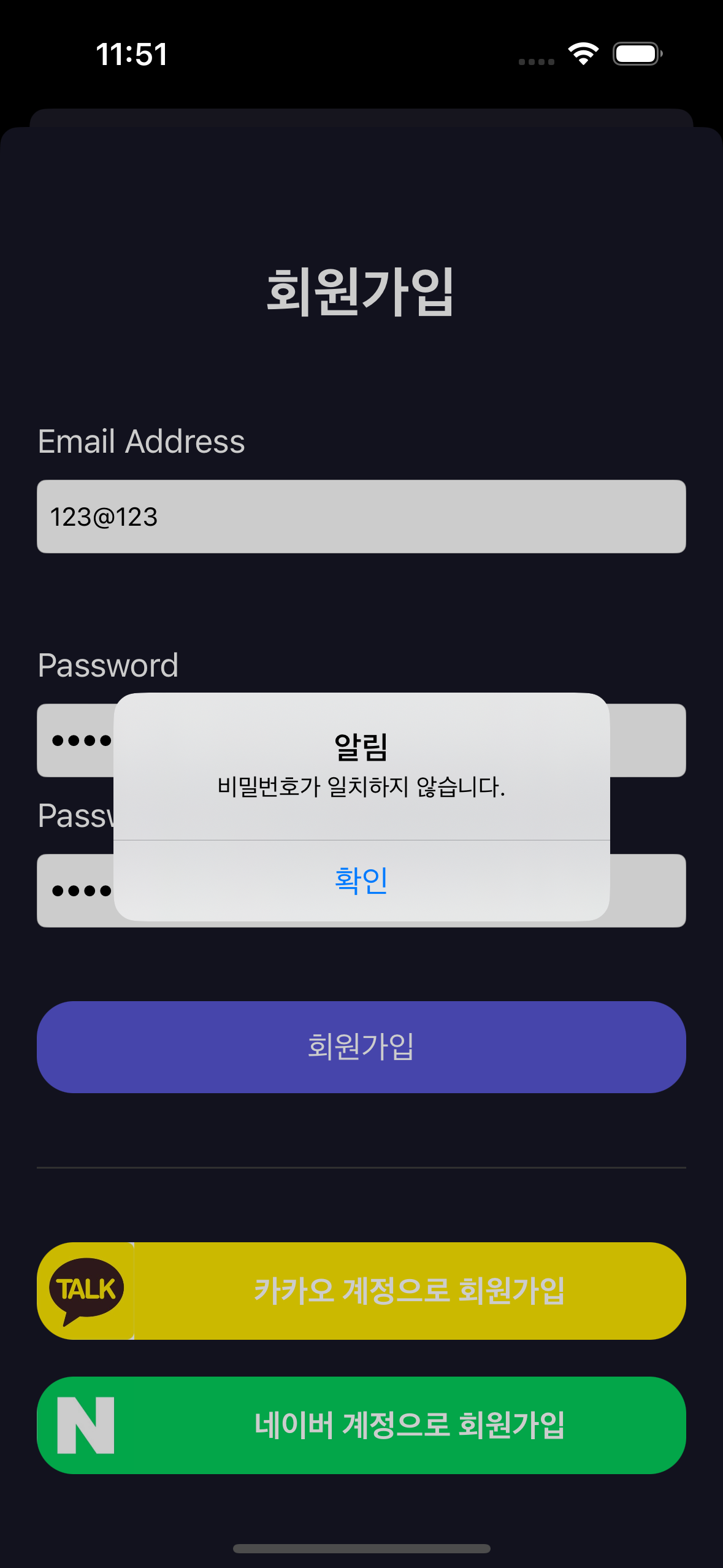
이때 패스워드가 일치하게 구성하였는지, 빈 텍스트필드가 없는지 등 여러 예외 처리를 이용자가 알 수 있도록 AlertController 를 활용해 안내할 수 있도록 구현했다.
func showAlert(message: String) {
let alert = UIAlertController(title: "알림", message: message, preferredStyle: .alert)
let okAction = UIAlertAction(title: "확인", style: .default, handler: nil)
alert.addAction(okAction)
present(alert, animated: true, completion: nil)
}
하나의 메서드에 알럿 컨트롤러를 만들어 각각의 예외 처리 시 간편하게 파라미터를 통해 메시지만 넣고 사용할 수 있도록 구현하였다.
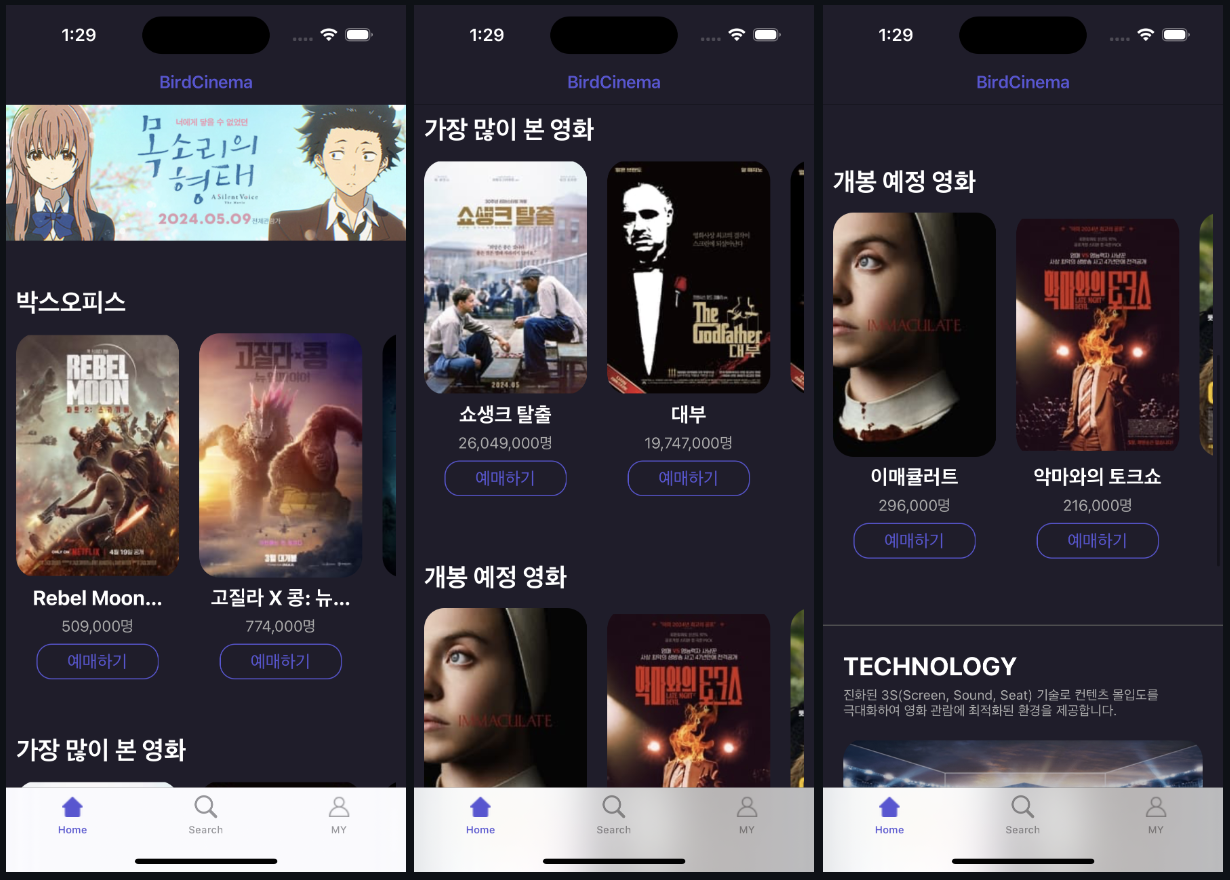
영화 목록 페이지
영화 목록 CollectionView 구현
구현 기능 - CollectionView, URLSession

TMDB 를 활용해 다수 API를 호출해 각각의 CollectionView 에 위치할 수 있도록 구현했다. 3개의 컬렉션 뷰에 각기 다른 API 가 넣어질 수 있도록 했다.
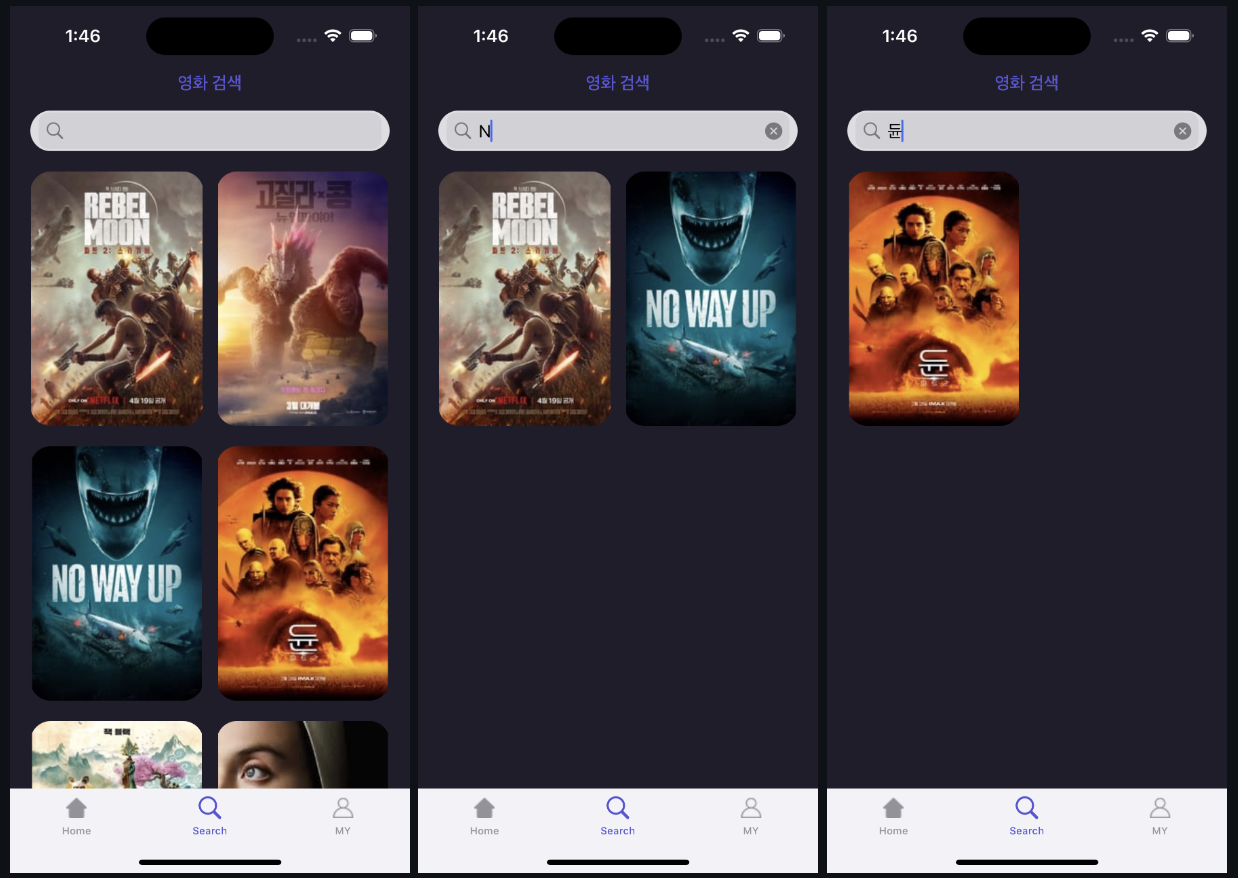
영화 검색 페이지 (Search Bar)
영화 검색 Search Bar 구현
구현 기능 - Search Bar

Search Bar 를 활용해 원하는 검색어를 입력하면 해당하는 영화가 검색 페이지 CollectionView 내 나타날 수 있도록 구현했다.
프로젝트 회고
튜터님 피드백
- 브랜치 및 커밋 메세지 규칙 정해둔 부분에 대한 긍정적인 방향성
- 페이지에 따라 역할분담을 통해 충돌 없이 진행된 점 인상깊음
- 모델이 바뀔 때 side effect 고려
- API 호출 시 중복 코드로 인한 제네릭 고려
KPT 회고
Keep
- Git 규칙을 처음으로 정해 진행했는데 깔끔하고 직관적인 구현 가능 앞으로도 사용 예정
- 원활한 역할 분담으로 프로젝트 마감 기간을 잘 맞출 수 있었고 오류 없이 진행할 수 있었다.
Problem
- 비동기 작업으로 인한 DispatchQueue에 대한 더 깊은 이해가 필요할 것 같다.
- 중복 코드가 많아 효율성이 떨어지는 코딩 과정
Try
- 네트워킹에 대한 이해가 더욱 필요할 것 같고 다음엔 Alaomofire 도 사용해 봐야겠다.
- 중복 코드을 줄이고 중복적인 부분을 어떻게 하면 효율성을 가질 수 있게 구성할 수 있는지에 대한 고민과 방향성 인지
'◽️ Programming > 회고' 카테고리의 다른 글
| 2025년도를 돌아보며 (0) | 2025.12.31 |
|---|---|
| 2024년도를 돌아보며 (6) | 2024.12.30 |
| [Project] 여행 기록 앱 만들기 KPT 회고록 (0) | 2024.07.12 |
| [Project] 단어장 앱 만들기 KPT 회고록 (3) | 2024.05.24 |
| [Project] 키오스크 KPT 회고록 (0) | 2024.04.08 |

