오늘은 3번째 리젝 사유를 알아보고 이 내용을 어떻게 수정했는지, 그리고 다시 심사 진행 후 합격한 사실까지 정리해보려고 한다 🙂
3차 reject

먼저 3번째 리젝 사유는 로그인을 해야 앱에 들어갈 수 있으며, 로그인을 하지 않아도 비회원 유저가 앱을 사용할 수 있도록 수정하라는 내용의 리젝트 사유였다..
(이건 미리 알려줄 수 있는 사유인데.. 이전거 다 수정하니까 뒤늦게 알려주네..)

그럼 이제 기존에 로그인을 해야 접속 가능했던 앱을 로그인 없이 핀로그를 볼 수 있도록 하고 그 이후에 특정 기능을 사용할 때 로그인 안내를 하는 방향으로 수정을 진행하였다.
비로그인 상태 설정
먼저 루트 뷰 컨트롤러를 변경하여 로그인 시점이 아닌 WanderBoard 로 바로 들어올 수 있도록 구현하였다.
상세 페이지는 볼 수 있지만 비회원인 상태에서는 메뉴 버튼을 안보이게 수정하였다.
func setupMenu() {
guard let pinLog = pinLog else { return }
if Auth.auth().currentUser == nil
optionsButton.isHidden = true
}
기존 setupMenu 메서드 내 아이디 정보를 확인할 수 없을 때 메뉴 버튼을 숨기는 것으로 해당 내용을 간단하게 구현하였다.
@objc func pinButtonTapped() {
guard let pinLog = pinLog, let currentUserId = Auth.auth().currentUser?.uid else {
showLoginAlert()
return
}
또한, 로그인을 안한 상태에서 핀버튼을 저장할 순 없어야 하므로 해당 내용도 동일하게 추가해 주었다.
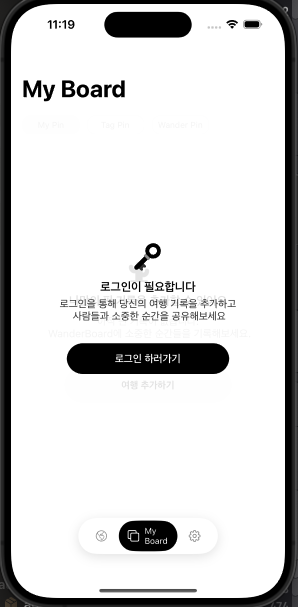
비로그인 마이트립, 마이페이지 내 로그인 유도 뷰
또한 로그인을 하지 않은 상태에서 마이페이지, 마이트립은 사용이 불가한 기능이므로 해당 내용 상단에 로그인을 유도하는 뷰를 띄워 비로그인도 일단 어떤 앱인지 확인 할 수 있도록 편의성을 증가시켰다.


이렇게!
비로그인 상태로 앱을 확인할 수 있도록 수정 후 다시 심사를 받았다!
결과는…!!!!!!!!!!!!
드디어!!! 앱 출시 확정!!

다같이 고생해서 만든 앱이 출시했다니 너무 기쁘고 뿌듯하고 감사함이 컷다 ㅎㅎ 우리팀은 여기에서 끝나는 것이 아니라 출시는 했지만 UI 측면, 사용자 편의성 측면에서 개선하고 싶은 부분이 많아 벌써 리뉴얼을 준비하고 있다.
다음주 중으로 리뉴얼을 마치고 업데이트까지 진행하는 과정을 담아 보도록 하겠다 🙂
'◽️ Programming > T I L' 카테고리의 다른 글
| [Project 일지] 여행 기록 앱 만들기 (11) - Mate 업데이트 구현 (0) | 2024.06.29 |
|---|---|
| [Project 일지] 여행 기록 앱 만들기 (10) - 앱 승인 이후 Update (0) | 2024.06.27 |
| [Project 일지] 여행 기록 앱 만들기 (8) - 앱 배포 및 reject 사유 수정 (0) | 2024.06.21 |
| [Project 일지] 여행 기록 앱 만들기 (7) - 차단 목록 만들기 및 데이터 차단 (1) | 2024.06.17 |
| [Project 일지] 여행 기록 앱 만들기 (6) - Mate 추가 (0) | 2024.06.13 |

