
오늘은 소셜 내 유저가 올린 게시물을 차단할 수 있도록 하는 기능을 구현하려고 한다. 이 기능은 애플 정책에 따라 특정 게시물을 보지 않거나 숨길 수 있어야 하기 때문에 꼭 들어가야 하는 기능 구현이다.
차단 된 사용자 목록 가져오기
파이어 베이스에 저장되어있는 차단된 목록을 불러와 차단 내용을 가질 수 있도록 메서드를 구현해준다.
func fetchBlockedUsers() {
Task {
do {
let users = try await AuthenticationManager.shared.getBlockedUsersSummaries()
self.blockedUsers = users
self.filteredUsers = users
self.updateNoDataView(isEmpty: users.isEmpty)
self.tableView.reloadData()
} catch {
print("Failed to fetch blocked users: \\(error)")
}
}
}
getBlockedUsersSummaries 를 호출해 차단한 사용자 목록을 가져와 blockedUsers , filteredUsers에 각각 가져온다.
차단 목록 테이블 뷰 데이터 전달하기
그 이후 블럭VC 내 해당 데이터를 가져와 테이블 뷰에 들어갈 수 있도록 구현한다.
func fetchBlockedUsers() {
Task {
do {
let users = try await AuthenticationManager.shared.getBlockedUsersSummaries()
self.blockedUsers = users
self.filteredUsers = users
self.updateNoDataView(isEmpty: users.isEmpty)
self.tableView.reloadData()
} catch {
print("Failed to fetch blocked users: \\(error)")
}
}
}
가져온 데이터를 테이블 뷰에 넣을 수 있도록 configure를 넣어준다.
func configure(with user: BlockedUserSummary) {
self.user = user
nicknameLabel.text = user.displayName
if let photoURL = user.photoURL, let url = URL(string: photoURL) {
profileImageView.kf.setImage(with: url)
} else {
profileImageView.image = UIImage(named: "defaultProfileImage")
}
}
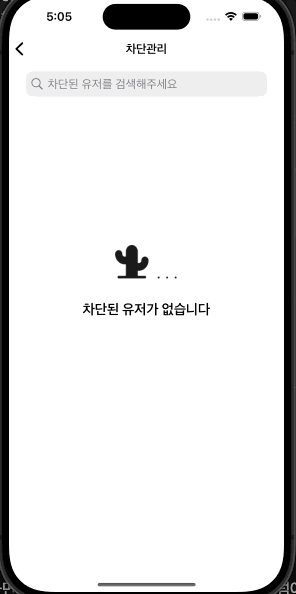
차단 된 유저 검색 기능
func searchBlockedUsers(with query: String) {
let filteredByName = blockedUsers.filter { $0.displayName.lowercased().contains(query.lowercased()) }
let filteredByEmail = blockedUsers.filter { $0.email.lowercased().contains(query.lowercased()) }
filteredUsers = Array(Set(filteredByName + filteredByEmail))
updateNoDataView(isEmpty: filteredUsers.isEmpty)
tableView.reloadData()
}
서치바를 통해 이메일과 닉네임 둘 다 검색이 가능하도록 구현하고 해당 내용이 검색 시 나올 수 있도록 구현한다.
차단 된 유저 해제 기능
func didTapUnblockButton(for user: BlockedUserSummary) {
Task {
do {
try await AuthenticationManager.shared.unblockAuthor(authorId: user.uid)
blockedUsers.removeAll { $0.uid == user.uid }
filteredUsers.removeAll { $0.uid == user.uid }
tableView.reloadData()
updateNoDataView(isEmpty: blockedUsers.isEmpty)
} catch {
print("Failed to unblock user: \\(error)")
}
}
}
차단 해제 버튼을 누르면 블럭된 데이터 모델에서 해당하는 데이터를 삭제해 다시 데이터가 보일 수 있도록 구현한다.
차단 된 유저 데이터 안보이게 하기
private func filterBlockedAndHiddenLogs(from logs: [PinLog]) -> [PinLog] {
return logs.filter { !blockedAuthors.contains($0.authorId) && !hiddenPinLogs.contains($0.id ?? "") }
}
func loadRecentData() {
pinLogManager.fetchInitialData(pageSize: 30) { result in
switch result {
case .success(let (logs, snapshot)):
self.recentLogs = self.filterBlockedAndHiddenLogs(from: logs)
self.recentLogs.sort { ($0.createdAt ?? Date.distantPast) > ($1.createdAt ?? Date.distantPast) }
self.calculateRecentCellHeight()
self.lastSnapshot = snapshot
DispatchQueue.main.async {
self.tableView.reloadData()
}
case .failure(let error):
print("Failed to fetch initial data: \\(error.localizedDescription)")
}
}
}
func loadHotData() async {
do {
let logs = try await pinLogManager.fetchHotPinLogs()
await MainActor.run {
self.hotLogs = filterBlockedAndHiddenLogs(from: logs)
self.tableView.reloadData()
}
} catch {
print("Failed to fetch pin logs: \\(error.localizedDescription)")
}
}
filterBlockedAndHiddenLogs 를 구현해 핫, 최근 목록에 데이터가 차단된 유저의 데이터를 지운 상태로 나올 수 있도록 설정하면 차단된 유저의 피드는 보이지 않게 된다.
차단 관련 내용의 로직은 애플 앱을 구현하면서 꼭 필요한 내용이니 숙지하고 이해하고 넘어가자!
'◽️ Programming > T I L' 카테고리의 다른 글
| [Project 일지] 여행 기록 앱 만들기 (9) - 3차 reject 수정 후 합격! (1) | 2024.06.25 |
|---|---|
| [Project 일지] 여행 기록 앱 만들기 (8) - 앱 배포 및 reject 사유 수정 (0) | 2024.06.21 |
| [Project 일지] 여행 기록 앱 만들기 (6) - Mate 추가 (0) | 2024.06.13 |
| [Project 일지] 여행 기록 앱 만들기 (5) - sendSubviewToBack , 비동기 처리 (1) | 2024.06.07 |
| [Project 일지] 여행 기록 앱 만들기 (4) - scrollViewDidScroll, SegmentControl (1) | 2024.06.05 |

