2024.05.13 - [◽️ Programming/T I L] - [Project 일지] 단어장 앱 만들기 (1)
2024.05.14 - [◽️ Programming/T I L] - [Project 일지] 단어장 앱 만들기 (2)
FilterView 구조 변경
이전에 다수의 Label, Button 을 활용해 필터뷰를 구성했으나, 추후 추가 기능과 확장성의 측면에서 TableView로 변경하기로 결정했다!
let tableView: UITableView = {
let tableView = UITableView()
tableView.register(FilterTableViewCell.self, forCellReuseIdentifier: FilterTableViewCell.identifier)
tableView.separatorStyle = .none
return tableView
}()
이와 같이 테이블 뷰를 선언하고 각 셀마다 선을 지워 자연스럽게 표현하기 위해 separatorStyled을 none으로 넣어주었다.
let labels = ["최근 저장 순", "나중 저장 순", "외운 단어 순", "못 외운 단어 순", "랜덤"]
레이블에 넣어놨던 내용을 데이터로 담아두고 테이블 뷰에 넣으면 될 것 같다.
extension DetailModelViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
labels.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: FilterTableViewCell.identifier, for: indexPath) as? FilterTableViewCell else { fatalError("테이블 뷰 에러") }
cell.label.text = labels[indexPath.row]
cell.selectionStyle = .none
cell.buttonAction = { [weak cell] in
cell?.toggleButtonSelection()
}
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
60
}
}
위 데이터의 레이블의 카운트를 테이블 뷰 갯수를 선택하고, 셀의 높이를 설정했다.
이렇게 구현하면 테이블 뷰로 변경 완료!
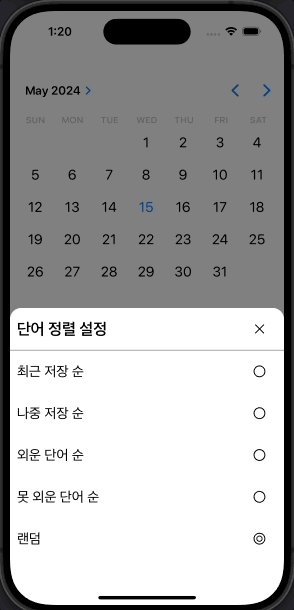
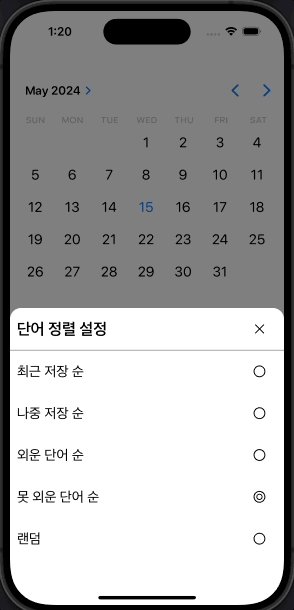
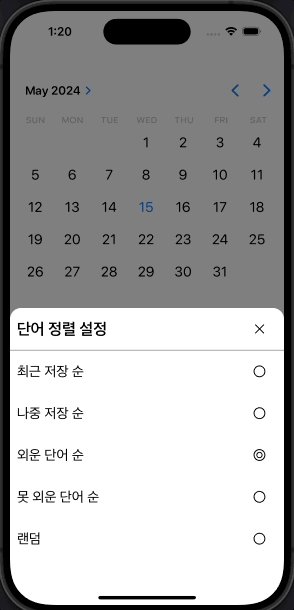
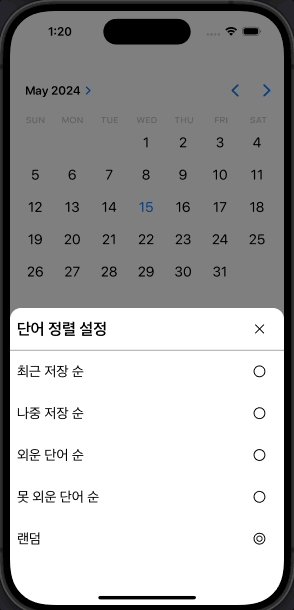
FilterView 내 버튼 기능 구현
필터뷰 내 버튼을 클릭할 수 있게 하고 필터뷰 내에는 버튼의 isSelected 상태가 하나만 true로 구성되어야 하므로 해당 내용을 적용해 주었다.
var buttonAction: (() -> Void)?
button.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)
@objc func buttonTapped() {
if let tableView = self.superview as? UITableView, let indexPath = tableView.indexPath(for: self) {
tableView.delegate?.tableView?(tableView, didSelectRowAt: indexPath)
}
}
일단 필터 뷰 내 버튼을 선택할 수 있도록 addTarget 을 설정하였다. 추가적으로 하나의 버튼에만 선택되어 있을 수 있도록 코드를 구현하였다.
다음은 버튼 뿐 만 아니라 버튼이 포함되어 있는 셀을 눌러도 버튼이 선택되어있을 수 있도록 구현하였다.
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
guard let cell = tableView.cellForRow(at: indexPath) as? FilterTableViewCell else { fatalError("테이블 뷰 셀 선택 에러") }
if let selectedButton = selectedButton {
selectedButton.isSelected = false
}
selectedButton = cell.button
cell.toggleButtonSelection()
}
func toggleButtonSelection() {
button.isSelected.toggle()
}
didSelectRowAt을 활용해 셀을 선택했을 때 기능을 넣을 수 있도록 하고, selectedButton의 isSelected 상태를 변경할 수 있도록 했다.

아직 단어가 들어오지 않아 일단 캘린더 쪽은 이정도 구현을 해두고 마이페이지 살짝 UI만 구성하고 오늘은 마무리!

'◽️ Programming > T I L' 카테고리의 다른 글
| [Project 일지] 단어장 앱 만들기 (5) (0) | 2024.05.19 |
|---|---|
| [Project 일지] 단어장 앱 만들기 (4) (1) | 2024.05.16 |
| [Project 일지] 단어장 앱 만들기 (2) (4) | 2024.05.14 |
| [Project 일지] 단어장 앱 만들기 (1) (0) | 2024.05.13 |
| 책 검색 앱 만들기 (6) (2) | 2024.05.09 |

