2024.04.02 - [◽️ Programming/T I L] - [ProJect 일지] 키오스크 (1)
2024.04.03 - [◽️ Programming/T I L] - [ProJect 일지] 키오스크 (2)
2024.04.04 - [◽️ Programming/T I L] - [ProJect 일지] 키오스크 (3) (Compositional Layout)
[ProJect 일지] 키오스크 (3) (Compositional Layout)
2024.04.02 - [◽️ Programming/T I L] - [ProJect 일지] 키오스크 (1) 2024.04.03 - [◽️ Programming/T I L] - [ProJect 일지] 키오스크 (2) 어제에 이어서 가로 컬렉션 뷰에 헤더를 넣고 홈 화면을 구현하는 것 까지가
dongdida.tistory.com
오늘은 다같이 만든 첫번째 프로젝트의 결과물이 어느정도 윤곽이 잡히는 날이었다. 전반적으로 합쳐진 내용에 세세한 디자인 부분들의 디테일을 잡아 가면서 완성도를 높히는 과정을 진행했다.
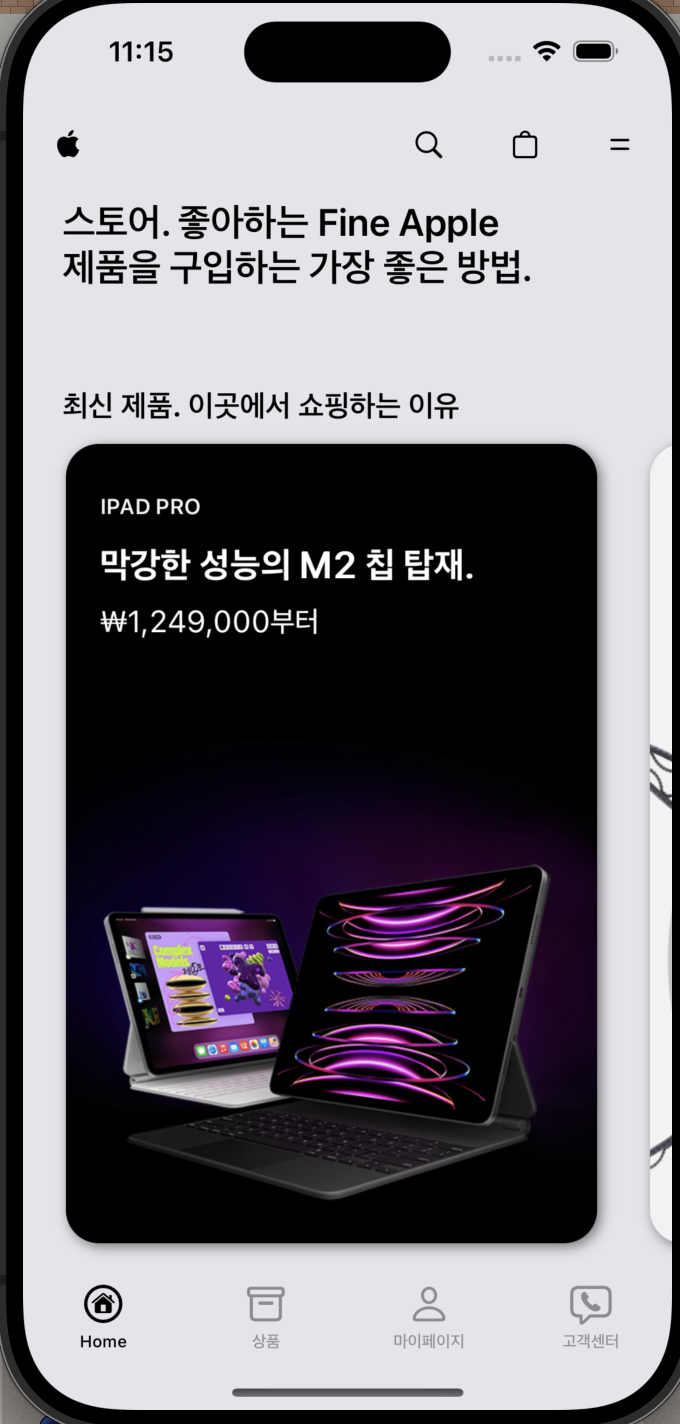
먼저 이전에 만들었던 홈탭 내 조금 더 컨텐츠 및 볼륨감을 넣어주고 싶어 마이페이지 내 코드로 구현한 상단 탭을 그대로 가져와 콘텐츠를 조금 더 늘리는 과정이 있었고 그 과정에 있어서 이전에 만들었던 홈 탭 내 셀의 위치, 클래스 등등 내가 왜 이렇게 만들었지 하는 구조적인 부분이 있어서 거의 그냥 갈아 엎어서 새로 만들었다.
let topView: UIView = {
let view = UIView()
//view.backgroundColor = .gray
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
let topLogo: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "apple.logo"))
imageView.tintColor = .black
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
}()
var topSearch: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "magnifyingglass"))
imageView.tintColor = .black
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
}()
let topBag: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "bag"))
imageView.tintColor = .black
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
}()
let topEqual: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "equal"))
imageView.tintColor = .black
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
}()
let titleLabel: UILabel = {
let label = UILabel()
label.textColor = .black
label.font = UIFont.boldSystemFont(ofSize: 23)
label.text = "스토어. 좋아하는 Fine Apple\\n제품을 구입하는 가장 좋은 방법."
label.textAlignment = .left
label.numberOfLines = 0
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
처음에는 막막했지만 해봤던거라 그런지 금방 만들었고 구조적으로 더 나아진 모습이라 내부적으로 완성도를 더 챙길 수 있어서 좋았다.
오늘은 새로운 기술이나 코드에 대한 공부보다 팀원들과 의견을 나누고 세세한 디테일적인 부분 이용자 입장으로 봤을때 앱의 사용성 등을 고려해 하나의 프로젝트를 완성해 가는 과정에 대해서 배운 것 같았다.

월요일날 프로젝트 발표가 남아있어 주말에 이번 프로젝트에 대해 세세하게 뜯어보고 공부해볼 예정이다 🙂
오늘까지 완성도가 조금 더 올라간 우리의 프로젝트 시연영상을 남기면서 오늘은 여기까지!
'◽️ Programming > T I L' 카테고리의 다른 글
| WishList 만들기 (1) - (URLSession 데이터 연결 완료) (0) | 2024.04.10 |
|---|---|
| Core Data 뿌시기 (0) | 2024.04.09 |
| [ProJect 일지] 키오스크 (3) (Compositional Layout) (0) | 2024.04.04 |
| [ProJect 일지] 키오스크 (2) (0) | 2024.04.03 |
| [ProJect 일지] 키오스크 (1) (0) | 2024.04.02 |

