오늘은 코드로 기능을 구현하는 것 중 많이 사용하고 있는 기능에 대해 숙지했다.
미리 애플에서 만들어진 완성도 높은 기능을 사용할 수 있다는게 매우 흥미로웠다.
알럿(Alert) 사용법
button.addTarget(self, action: #selector(resetButtonTapped), for: .touchUpInside)
// selecter로 만들었기 때문에 앞에 objc 를 꼭 붙여줘야함
@objc func resetButtonTapped() {
// print("리셋버튼이 눌렸습니다.")
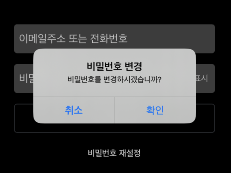
let alert = UIAlertController(title: "비밀번호 변경", message: "비밀번호를 변경하시겠습니까?", preferredStyle: .alert)
let success = UIAlertAction(title: "확인", style: .default) { action in
print("확인버튼이 눌렸습니다.")
}
let cancel = UIAlertAction(title: "취소", style: .cancel) { cancel in
print("취소버튼이 눌렸습니다.")
}
alert.addAction(success)
alert.addAction(cancel)
//다음화면으로 넘어가는 메서드
present(alert, animated: true, completion: nil)
}
이렇게 원하던 함수를 설정하여 알럿을 불러오는 식을 만들면 하단과 같이 알럿이 뜨게 만들 수 있다.
이때 알럿은 두가지 방식으로 작동할 수 있다. (아래에서 올라와 시트형식으로 구성된 알럿, 이미지에서 보이는 것 처럼 사용되는 알럿)

비밀번호 입력값 숨김표시 on/off
button.addTarget(self, action: #selector(passwordSecureModeSetting), for: .touchUpInside)
@objc func passwordSecureModeSetting() {
passwordTextField.isSecureTextEntry.toggle() // 누를때 마다 참/거짓 값 변경 .toggle()
}
비밀번호를 입력했을때 *** 와 같이 뜨는 것을 특정 버튼을 누를 때 마다 on/off 할 수 있는 기능이다.
'◽️ Programming > UIKit' 카테고리의 다른 글
| UIKit 에서 UI 구성하는 두가지 방법의 장단점 (스토리보드 , 코드) (0) | 2024.03.28 |
|---|---|
| UIViewController 란 무엇일까? (1) | 2024.03.28 |
| Code AutoLayout 시 .isActive 반복사용하지 않는 법 (0) | 2024.03.17 |
| 코드로 오토레이아웃 함수 모아 놓기 (1) | 2024.03.09 |
| UIKit 사용법 (0) | 2024.03.09 |

