오늘은 SwiftUI에서 Charts 사용에 대해서 글을 남기려고 한다. 먼저 SwiftUI에서 Charts는 Swift 4.0에서 새롭게 나온 API로 데이터를 넣으면 손 쉽게 그 데이터를 시각화 할 수 있도록 차트를 만들어주는 아주 편리한 기능이다.
Charts는 iOS 16 버전 이상에만 지원이 되고 해당 차트를 사용하기 위해서는 Xcode 14버전 이상을 사용해야 한다.

공식 문서를 통해 더 자세하게 알아보자!
https://developer.apple.com/documentation/charts/
Swift Charts | Apple Developer Documentation
Construct and customize charts on every Apple platform.
developer.apple.com
Charts는 데이터를 정보 시각화로 변환하는데 사용할 수 있는 간결한 SwiftUI 프레임 워크이다. 애플에서 아주 잘 구현해두었기 때문에 간결한 코드로 차트를 손 쉽게 만들 수 있다.
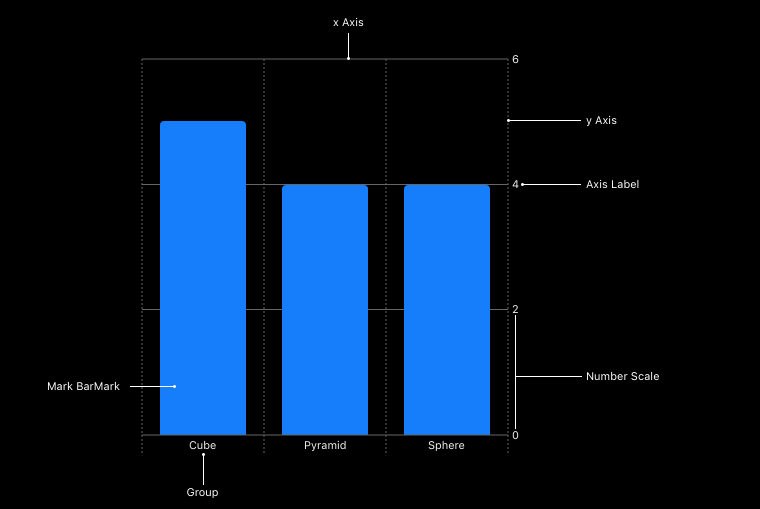
마크, 스케일, 축 및 범례를 빌딩 블록으로 제공하고 이를 결합해 광범위한 데이터 기반 차트를 개발할 수 있다.

Swift Charts는 여러가지 다양한 차트가 있는데 선형, 막대, 점, 영역 등 다양한 차트가 존재한다. 이 프레임 워크를 사용해 차트를 만들면 데이터에 맞는 척도와 축이 자동으로 생성되게 된다.
먼저 간단하게 차트를 만들어보자!!
import SwiftUI
import Charts
struct GpsChartView: View {
@ObservedObject var viewModel: ChartViewModel
var body: some View {
Chart {
ForEach(viewModel.gpsData) { dataPoint in
LineMark(
x: .value("Time", dataPoint.date),
y: .value("Value", dataPoint.latitude)
)
.foregroundStyle(by: .value("Gps", "Latitude"))
LineMark(
x: .value("Time", dataPoint.date),
y: .value("Value", dataPoint.longitude)
)
.foregroundStyle(by: .value("Gps", "Longitude"))
LineMark(
x: .value("Time", dataPoint.date),
y: .value("Value", dataPoint.altitude)
)
.foregroundStyle(by: .value("Gps", "Altitude"))
}
}
.chartXAxisLabel("Time")
.chartYAxisLabel("Value")
.chartLegend(position: .bottom, alignment: .leading, spacing: 20)
.frame(height: 250)
.background(Color.white)
}
}
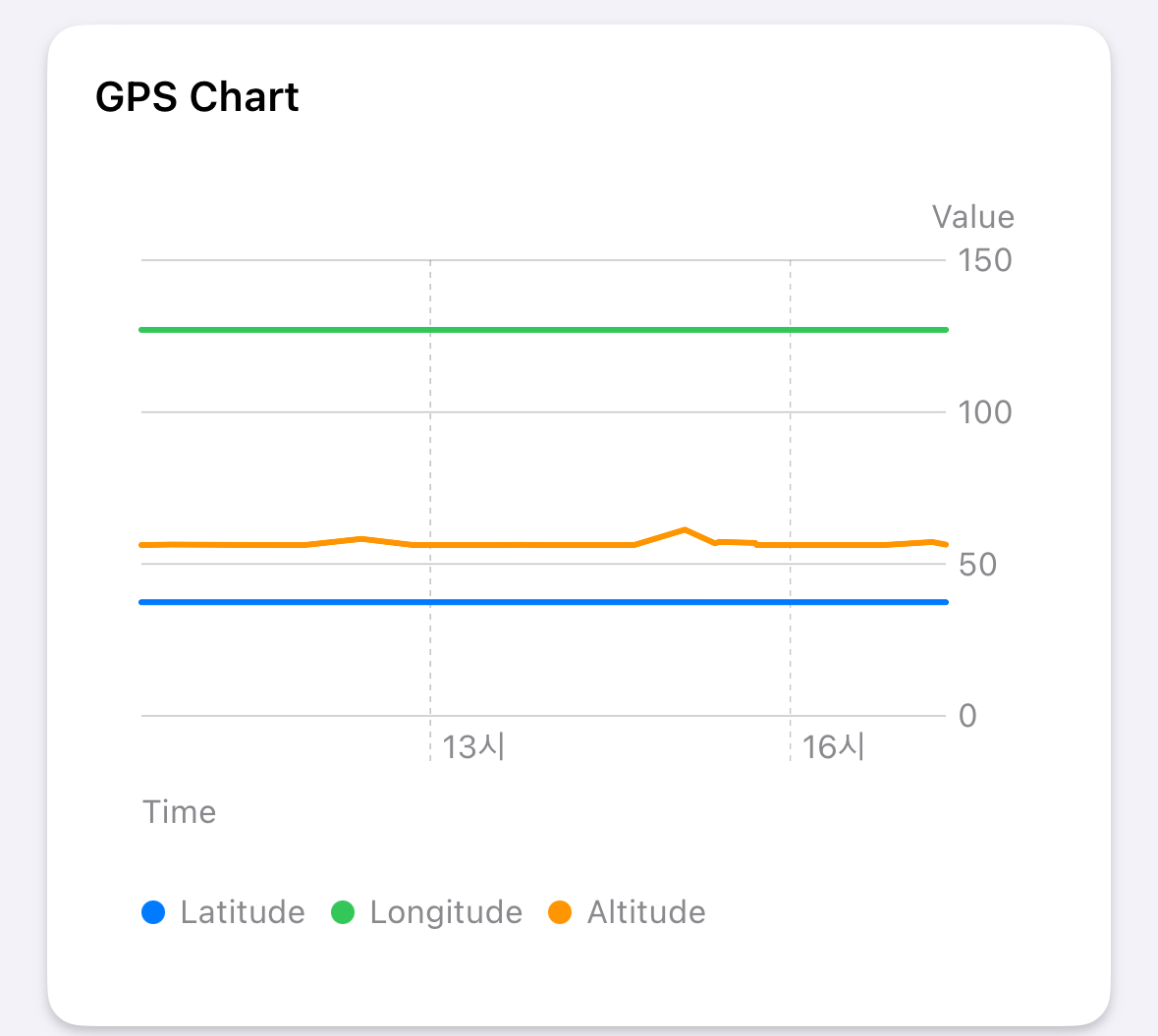
차트를 사용하기 위해서는 Charts를 import 해준 뒤 다른 컴포넌트들을 선언한 것 처럼 Chart를 선언하고 그 안에 ForEach를 통해 데이터를 넣어 줄 대상 선정하고 차트의 종류를 선택해 x, y 축의 Value를 선택해 주면 된다!

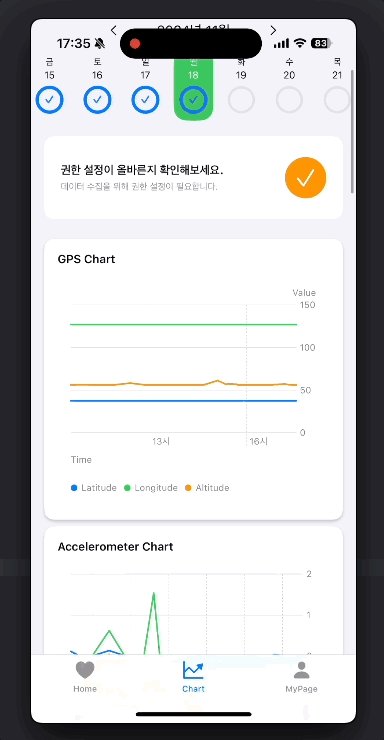
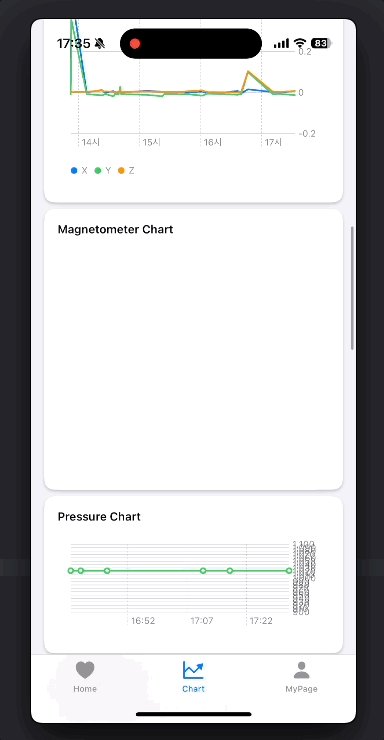
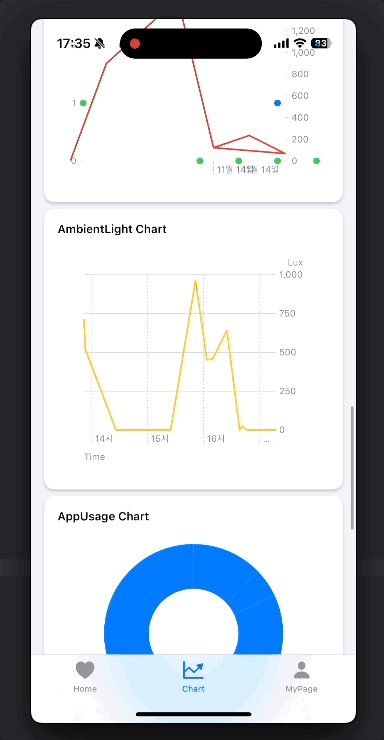
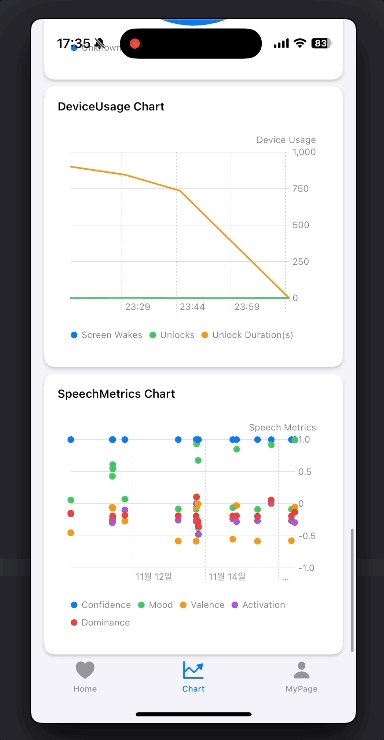
상기 코드를 바탕으로 만들어진 차트가 바로 사진과 같이 나오게 된다. 아주 깔끔하고 이쁘게 구현이 가능하지만 생각보다 굉장히 쉽게 구현할 수 있다는 것을 볼 수 있다.
다음엔 코드를 바탕으로 차트에 대해서 더 자세하게 알아보도록 하자.
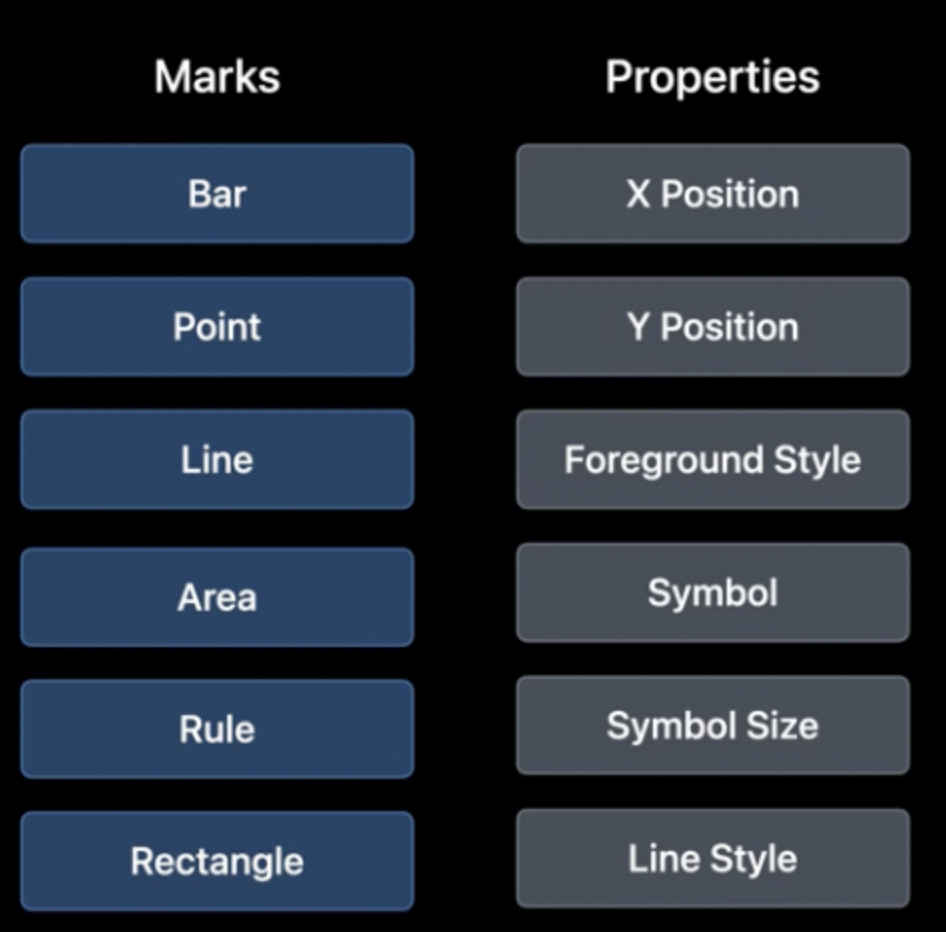
코드에 나와 있는 것과 같이 Marks, Properties가 존재하는데 Marks는 어떤 형태의 차트를 그릴지 선택하고 Properties 속성들로 해당 차트를 커스텀 할 수 있게 구현되어있다.

각각 6개의 종류로 이루어져 있고 Marks의 형태는 차트의 형태를 나타내는 것이라는 정도로 넘어가면 될 것 같다.

이렇게 쉽고 이쁘게 구현할 수 있는 차트에 대해서 알아보았고 이 차트를 활용해 다양한 차트를 구현했는데 너무 재밌고 신기했다.
추가적으로 차트 사용에 대해서 자세하게 공부한 뒤 블로그에 남겨보도록 하겠다!!
오늘은 여기까지!!
'◽️ Programming > SwiftUI' 카테고리의 다른 글
| SwiftUI NavigationStack은 무엇이 달라졌을까 (0) | 2025.03.11 |
|---|---|
| SwiftUI를 활용한 Pagination 구현하기 (1) | 2025.01.04 |
| SwiftUI와 UIKit의 다른 생명주기 방식 (0) | 2024.10.22 |
| [SwiftUI] onChange 역할을 알아보자 (1) | 2024.08.09 |
| [SwiftUI] @StateObject , @ObservedObject, @EnviromentObject의 역할과 차이점을 자세하게 알아보자 (1) | 2024.07.23 |

