SwiftUI를 공부하면서 ZStack , overlay , background가 비슷한 기능을 가지고 있지만 명확한 차이가 있다는 점을 알게 되었다.
이 점은 추후 내가 선택을 해야할 때 인지를 하고 있어야 하기 때문에 어떤 차이가 있는지 자세하게 한번 알아보는 시간을 가져보려고 한다.
ZStack
먼저 ZStack에 대해서 알아보면 ZStack은 간단하게 말하면 포함 되어있는 뷰를 위로 겹겹이 쌓아주는 것이라고 보면 된다.
자기 자신 안에 있는 View들을 독립적으로 취급한다는 것이 차이점이다. 각각 독립적으로 취급하기 떄문에 그 안에 가장 큰 width, height에 따라 size가 결정된다.
예제 코드를 살펴보면
ZStack (alignment: .topLeading) {
Rectangle()
.fill(Color.red)
.frame(width: 200, height: 200)
Rectangle()
.fill(Color.green)
.frame(width: 150, height: 150)
Rectangle()
.fill(Color.orange)
.frame(width: 100, height: 100)
}
이렇게 랙탱글이 각각 크기가 다르게 구성되어 있지만 이 요소들은 각각 독립적으로 취급된다는 것이 ZStack의 특징이다.

Overlay
overlay는 ZStack과 유사하게 뷰를 중첩하는 용도로 사용하지만 overlay는 다른 점이 있다.
만약 동그란 도형에 알림의 형식과 같이 뱃지를 띄우고 싶을 때 오버레이를 사용하게 되는데 그 이유는 뷰를 중첩 시키지만 뷰를 위로 올려서 중첩 시킨다는 특징이 있다. 또한 오버레이는 항상 그 윗 단계의 좌표 안에 위치한다.
예제 코드를 한번 보자
Image(systemName: "heart.fill")
.font(.system(size: 40))
.foregroundColor(Color.white)
.background(
Circle()
.fill(
LinearGradient(
gradient: Gradient(colors: [Color.cyan, Color.blue]),
startPoint: .topLeading,
endPoint: .bottomTrailing)
)
.frame(width: 100, height: 100)
.shadow(color: Color.blue, radius: 10, x: 0, y: 10)
.overlay(
Circle()
.fill(Color.red)
.frame(width: 35, height: 35)
.overlay(
Text("2")
.font(.headline)
.foregroundColor(Color.white)
)
.shadow(color: .red, radius: 10, x: 5, y: 5)
, alignment: .topTrailing
)
)
예제와 같이 overlay를 사용해 서클을 올리게 되면 그 서클은 사진과 같이 heart 이미지위에 올라오게 된다.

Background
백그라운드는 위에 ZSTack , Overlay와 다른 점은 백그라운드는 아래쪽으로 뷰를 쌓아준다는 것이다.
백그라운드를 넣어 뷰를 쌓아가면 위에있는 뷰보다 항상 아래쪽(뒤로) 뷰를 쌓아준다는 차이 점이 있다.
Rectangle()
.frame(width: 200, height: 200)
.overlay(
Rectangle()
.fill(Color.blue)
.frame(width: 100, height: 100)
, alignment: .leading
)
.background(
Rectangle()
.fill(Color.red)
.frame(width: 250, height: 250)
)
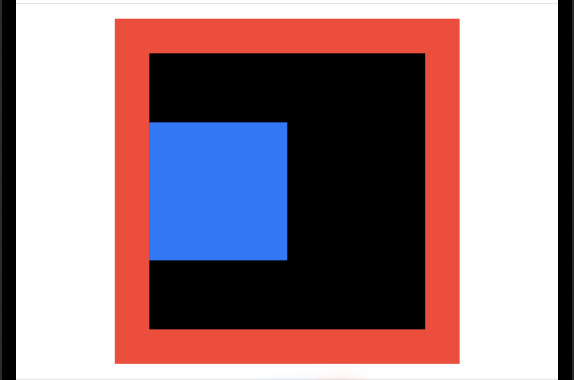
이 예제코드는 사진과 같이 표현 할 수 있는데 오버레이로 들어간 파란색 도형은 상위 렉탱글 안에 위치하고 백그라운드는 가장 위에있는 렉탱글의 밑에 더 크게 구성되어 테두리 처럼 들어가 있는 것을 확인 할 수 있다.

이 점은 백그라운드가 가장 뒤로 뷰를 쌓기 때문에 이렇게 구현이 가능하다는 점이다.
오늘은 이렇게 3가지의 특징과 차이점을 알아보았다. SwiftUI는 UI를 구성할 때 더 쉽고 다양하고 생산적으로 구현 할 수 있다는 장점이 있지만 이렇게 세세하게 특징을 가지고 있으니 더더 깊게 공부해서 명확한 차이를 아는 방향으로 공부를 계속 진행하려고 한다
🙂 오늘은 여기까지!!
'◽️ Programming > SwiftUI' 카테고리의 다른 글
| [SwiftUI] @StateObject , @ObservedObject, @EnviromentObject의 역할과 차이점을 자세하게 알아보자 (1) | 2024.07.23 |
|---|---|
| [SwiftUI] State , Binding (0) | 2024.07.20 |
| [SwiftUI] - LazyVGrid & LazyHGrid (0) | 2024.07.17 |
| [SwiftUI] Networking , Opserver Pattern ( ObservableObject, Published ) (0) | 2024.07.07 |
| [SwiftUI] @ObservedObject와 @StateObject의 차이점 (0) | 2024.07.03 |

